智慧党建示例应用说明
智慧党建示例应用说明
本文介绍一个使用会捷通 SDK 实现的智慧党建应用,采用的运行环境是中创视讯的智能硬件 VL200,简要介绍了其实现方式。
这个示例采用的是以会捷通 SDK 的原生 Demo 为基础的原生应用开发方式,大部分业务页面是通过使用 WebView 嵌入的 HTML 页面。设计思路是以会捷通 SDK 的原生 Demo 为基础,通过使用 WebView 的方式嵌入业务服务器提供的 Web 页面,呈现主体业务功能。本示例为了简化实现和便于演示,应用嵌入的 HTML 页面全部是静态页面,实际设计产品时页面应该由业务服务根据实际需要生成。Web 页面可以通过 JS 回调的方式,调用原生部分进行加入视频通话等功能。这种方式的好处是可以最大程度的利用会捷通 SDK 的示例代码,在必要时对其进行一定的修改,同时不需要非常丰富的原生开发经验,而且所有客户端平台都可以使用这种开发方式。
HTML 页面展示
这个示例所使用的 HTML 页面全部是静态页面,页面的源代码可以在 https://github.com/hexmeet/dangjian-web.git (opens new window) 下载。我们部署的示例网站地址是 http://webcontents.hexmeet.com/web/dangjian/index.html (opens new window),可以用来参考。
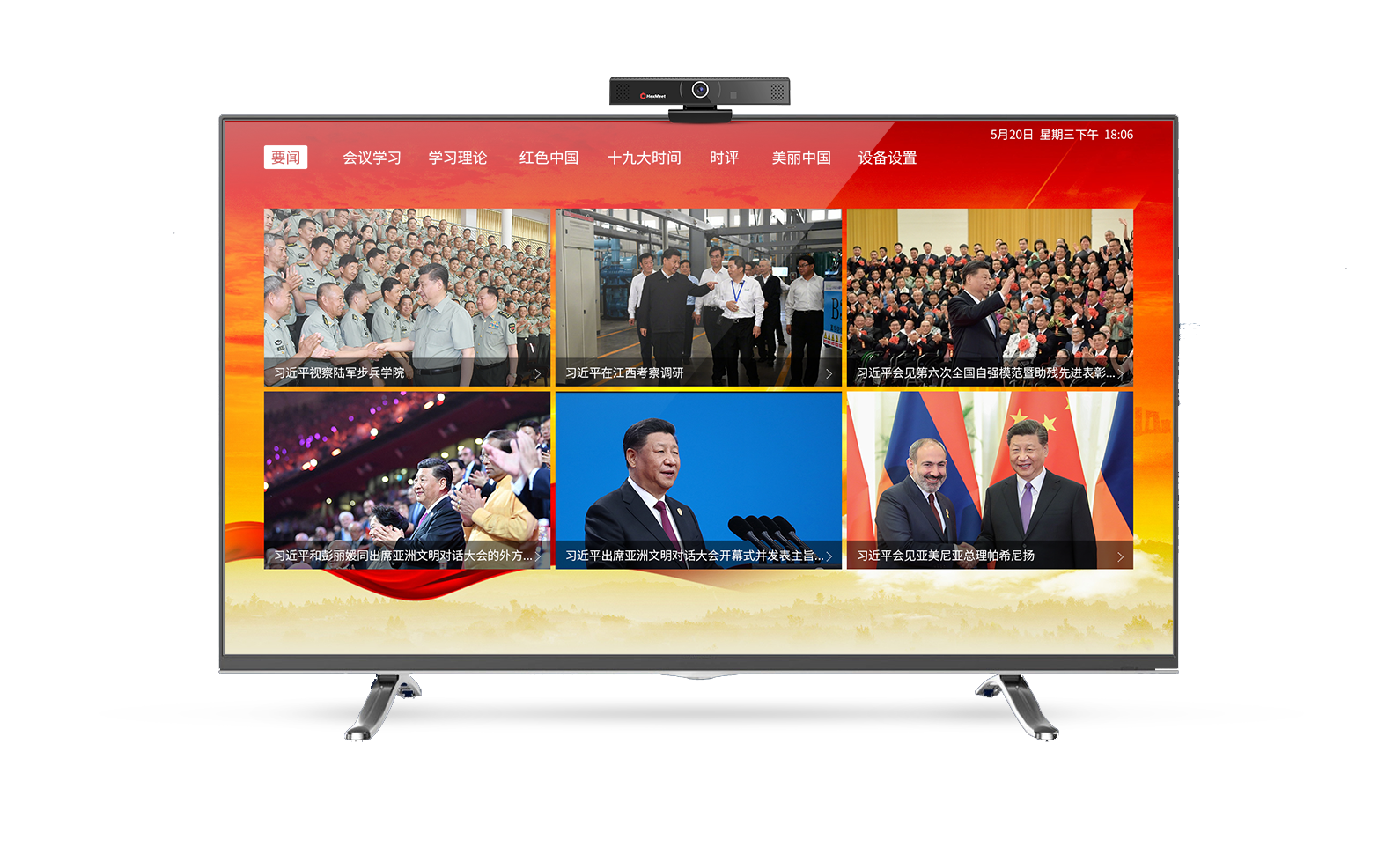
- 主页面,应用启动后进入这个主页面,示例中展示了一些业务数据内容

- 会议列表页面,通过菜单导航 > 会议学习 进入到这个页面,这个页面是一个会议列表。通过点击任何一个列表条目,可以调用 App 的原生部分,进而原生部分开始呼叫进入到视频会议中。这个 HTML 页面调用原生 App 的功能,是通过页面内使用 javascript 调用原生部分的回调方法来实现的,App 启动时向 WebView 注册了回调对象,在需要的页面内使用 javascript 调用相应的回调方法就可以通知原生 App 处理对应的功能

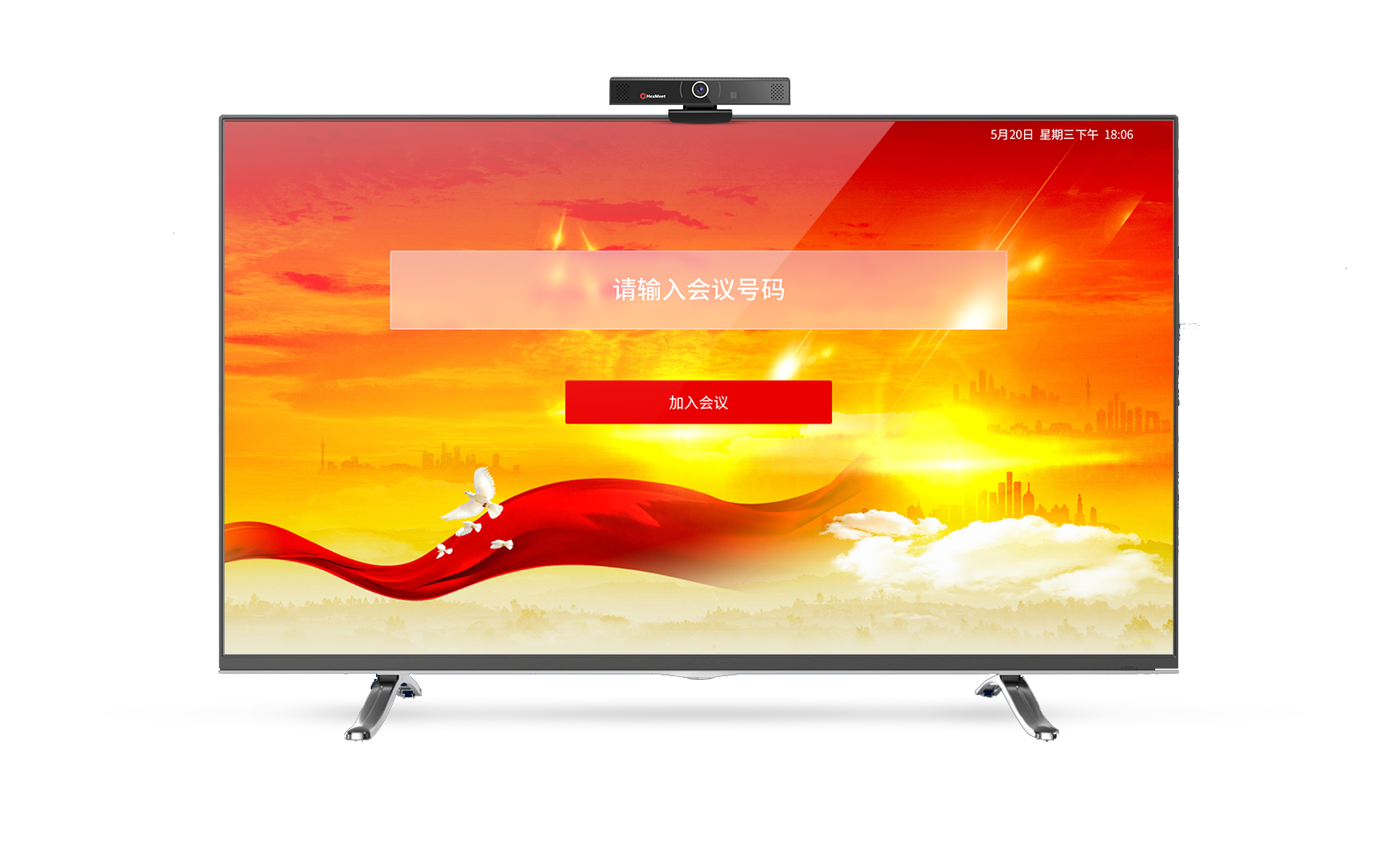
- 号码呼叫页面,通过在会议列表页面,点击 "进入拨号" 进入到号码呼叫页面。在这个页面中可以直接输入需要进入会议室号码,点击 "加入会议" 通知 App 的原生部分开始呼叫,进入会议。通知 App 原生部分的方式,也是通过 javascript 使用回调方法实现

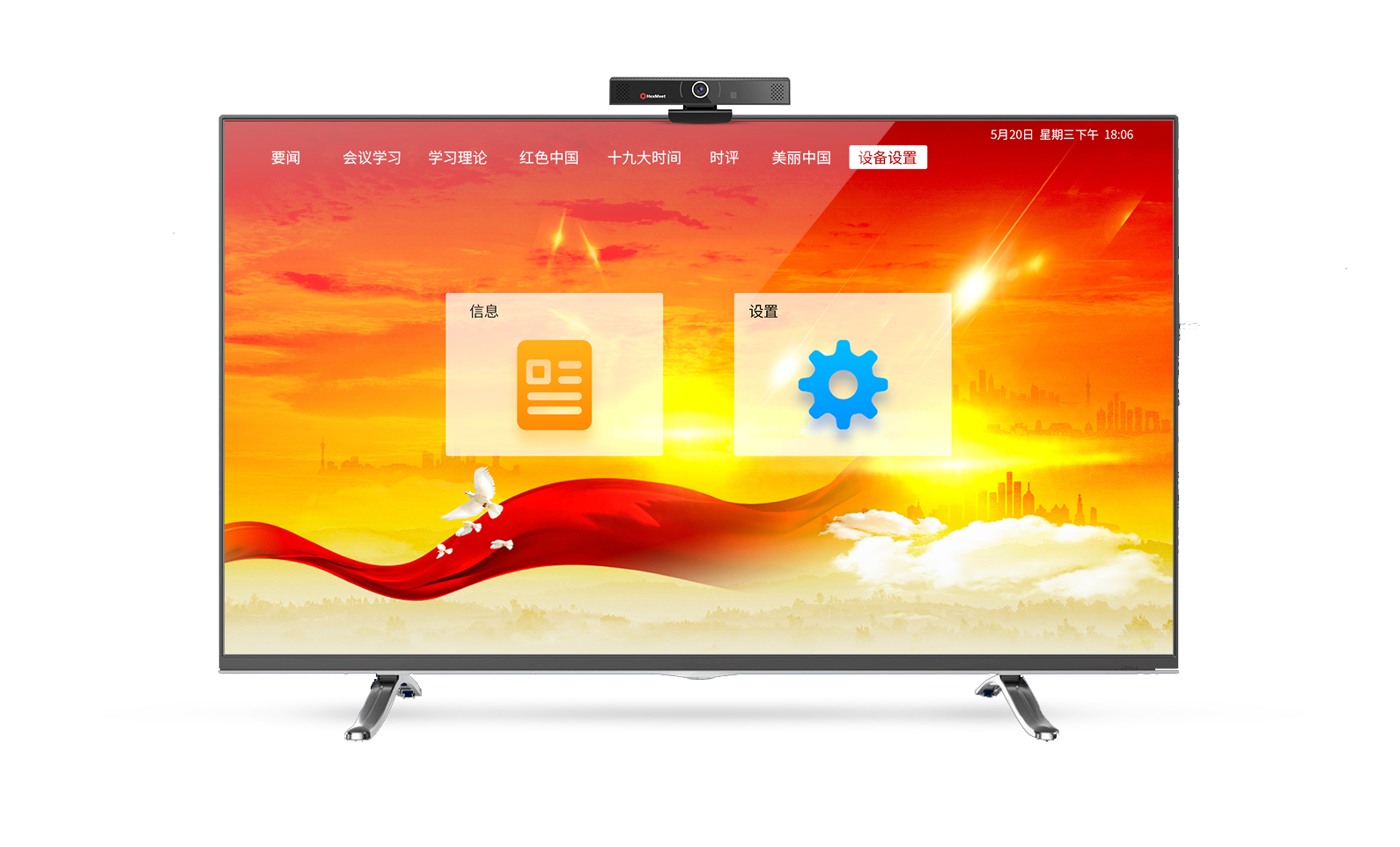
- 设备设置页面,通过菜单导航 > 设备设置进入这个页面。这个页面主要用来展示 HTML 页面通知原生 App 可以实现更多功能。这个例子里,如果 App 被安装到一个会捷通 VL 系列硬件终端上时,可以通过点击信息或设置进入原生 App 的对应功能页面

原生部分功能展示
这个示例的原生部分代码可以在 https://github.com/hexmeet/Lark-Demo.git (opens new window) (只适用于中创视讯智能硬件 VL200) 下载。原生部分提供了一个 WebView 用来加载上一部分中讲述的 HTML 页面,其功能核心是实现呼叫会议和进入会议后的功能。在上一部分中的会议列表页面点击了某个条目后,或者在拨号页面输入号码,点击了加入会议后,原生部分开始呼叫,进入到会议中。会议界面完全是原生应用实现,以下是示意图
