常见问题
常见问题
如何申请产品试用
在 https://www.hexmeet.com/lxwm/ (opens new window) 提交试用申请即可。
如何通过浏览器启动会捷通 APP
方法说明
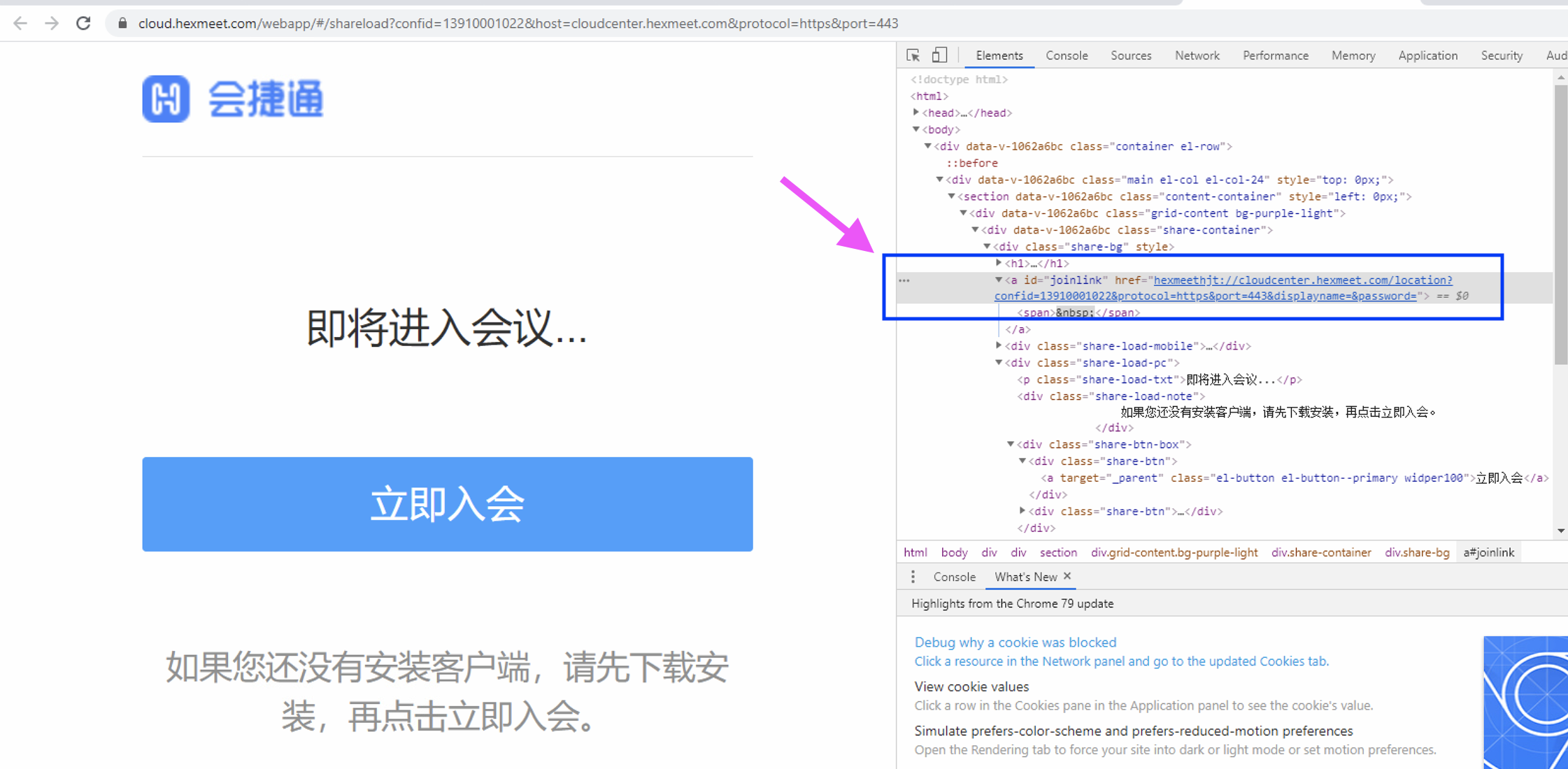
实现一个网页,在网页中需要的位置加入一个
<a>标签链接或按钮,其中 href 的取值需要按照如下格式格式说明
hexmeethjt://[定位服务地址]/location?confid=[会议号码]&protocol=[http或https]&port=[端口号]&displayname=&password=[会议密码]
- 定位服务地址正常情况下就是中心区地址,独立可用区的情况下是可用区的地址。
- displayname 现在没有用,未来可能支持通过链接设置入会时显示的名字
- protocol 和 port ,是访问地位服务的协议和端口。
例子
hexmeethjt://cloudcenter.hexmeet.com/location?confid=18301584803&protocol=http&port=80&displayname=&password=
例子
hexmeethjt://center.hexmeet.com/location?confid=13910001005&protocol=http&port=&displayname=&password=1234
页面代码示例
<a id="joinlink" href="hexmeethjt://cloudcenter.hexmeet.com/location?confid=13910001006&protocol=http&port=80&displayname=&password=1234"> Join Meeting </a>

为应用取名有哪些注意事项
开始开发一个应用时,首先需要给应用起一个好名字。为应用命名,除了需要好听、好记之外,还需要注意以下几点
- 尽量为应用名申请商标,如果没有注册商标,那么存在名字未来被他人注册为商标的风险,进而可能导致已经上架的应用下架和改名。
- 为应用申请软著权,软著权里的名字需要和应用名一致。现在绝大多数安卓应用市场都要求提供软著权,才能批准应用上架,如果不能提供软著权,则应用无法在应用市场上架发布。
为什么要给应用设置包名 (Package Name)
每一个安卓或者 iOS 应用都需要一个唯一的包名,包名是一个应用的身份标识。操作系统通过包名来区分每一个应用,所以应用市场 (包括苹果 App Store 和安卓应用市场) 也都会检查应用的包名是否已经被其他应用使用。
提示
在使用中创视讯的 SDK 示例应用参考代码时,需要首先将应用包名改为您所需要的新的包名,这样未来应用才能够在应用市场提交上架。
通常包名的命名方式是使用公司域名反转作为前缀,应用名作为后缀。比如,如果公司域名为 company.com,应用名为 goodapp,则包名可以是 com.company.goodapp 。当然也可以根据需要,添加其他一些字段。
注意
应用上架发布之后,请不要修改包名,一旦您修改了包名,它就会被当作一个新的应用,旧版用户也无法收到应用商店的升级提醒。
如果开发人员的技术背景主要是 Web 开发,是否可以使用会捷通 SDK 开发视频通话应用
答案是肯定的,我们推荐以下两种开发途径。
以会捷通 SDK 的原生 Demo 为基础的原生应用开发方式
以会捷通 SDK 的原生 Demo 为基础,通过使用 WebView 的方式嵌入业务服务器提供的 Web 页面,呈现主体业务功能。Web 页面可以通过 JS 回调的方式,调用原生部分进行加入视频通话等功能。这种方式的好处是可以最大程度的利用会捷通 SDK 的示例代码,在必要时对其进行一定的修改,同时不需要非常丰富的原生开发经验,而且所有客户端平台都可以使用这种开发方式。
使用会捷通 Cordova 插件开发 Cordova 应用
Cordova 是一种流行的以 Web 开发为基础的跨平台移动端应用开发框架,开发人员可以只有 Web 开发背景,几乎不需要原生开发经验。使用 Cordova 框架时,可以通过添加原生功能插件的方式,使应用具有所需要的原生功能。我们目前提供 Android 平台的 Cordova 插件,该插件包含了会捷通 SDK 的视频通话功能,开发人员利用该插件就可以从 Web 页面内发起视频通话,使用会捷通 SDK 插件的原生界面。这种方法的好处是开发人员几乎不需要具有原生应用开发经验(我们建议开发人员尽可能有一定的原生开发能力,这样有利于分析和解决一些复杂问题),但是缺点是和所有使用 Cordova 框架的应用开发一样,欠缺一些灵活性,不适合用于开发功能复杂、用户体验要求高的应用。
使用 Cordova 插件的实现方式,可以参考我们的 Cordova 简单示例应用 https://github.com/hexmeet/cordova-demo-HJT-SDK-Android (opens new window) 和智慧党建示例应用 https://github.com/hexmeet/cordova-dangjian-demo-HJT-SDK-Android (opens new window) (智慧党建示例应用下载 下载地址 (opens new window))
注意
决定是否采用 Cordova 路线时,需要了解选择 Cordova 框架需要承担一定风险。比如,遇到某些特殊设备的兼容性或适配问题时,可能开发人员无法解决。另外,当 Android 版本升级时,需要及时更新 Cordova 工具,以及使用到的原生插件,这可能增大了项目的长期维护难度。选择使用 Cordova,往往是当开发条件不具备时的一种折衷方案。
如何发布 iOS App
请参考 iOS App 发布准备
iOS 应用能否实现和语音来电或 Facetime 来电相同的体验
请参考 在中国 App Store 发布的应用不能使用 CallKit 功能
安卓音视频通讯应用能否实现如同微信的来电通知体验
移动 App 实现微信分享功能需要做哪些准备
- 首先需要申请微信开放平台账号,在 https://open.weixin.qq.com (opens new window) 注册申请
- 注册好账号后,登录进入微信开放平台管理后台,在 "管理中心 > 移动应用" 菜单下,点击 "创建移动应用",根据表单要求完成输入,表中包含下图中的信息,需要根据应用的实际情况填写。提交申请后等待审核,通常审核会在 1 - 3 天完成

- 申请获得批准后,即可获得一个 AppID,可以用于集成开发了
- 具体的开发工作,可以参考微信开放平台文档 https://open.weixin.qq.com/cgi-bin/showdocument?action=dir_list&t=resource/res_list&verify=1&id=1417674108&token=&lang=zh_CN (opens new window)
实现通过微信扫描二维码分享页面信息的功能需要做哪些准备
通过微信扫描业务网站页面中提供的二维码,在微信内打开页面,并且分享到微信好友或朋友圈的功能,需要业务后台与微信公众平台实现集成。为此,需要做以下准备:
- 在微信公众平台 https://mp.weixin.qq.com (opens new window) 注册一个订阅号或者服务号,仔细阅读网站提供的介绍,根据具体的业务需要选择申请订阅号或是服务号
- 账号申请成功后,登录进入管理后台,参考微信公众平台文档 https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1472017492_58YV5 (opens new window) ,特别是其中有关 "开发者基本配置" 部分的介绍,记录 AppID 和 AppSecret。业务服务器在使用微信公众平台接口时,需要首先使用 AppID 和 AppSecret 获得 API 鉴权 Token
- 业务服务器如何实现分享功能,需要参考接口说明文档 https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115 (opens new window)
iOS App 如何实现共享屏幕
请参考 iOS 屏幕共享功能实现